AWS - S3,Cloudfront를 활용한 웹 페이지 배포
CloudFront
| 컨텐츠(파일, 동영상)을 빠르게 전송해주는 서비스이다. |

- 컨텐츠가 S3에 저장되어 있을 때 S3저장소가 한국에 있다고 가정하자
- 이때 한국인이 한국에 S3를 활용하는 게, 외국인이 한국의 S3를 사용하는 것 보다 빠를 것이다.
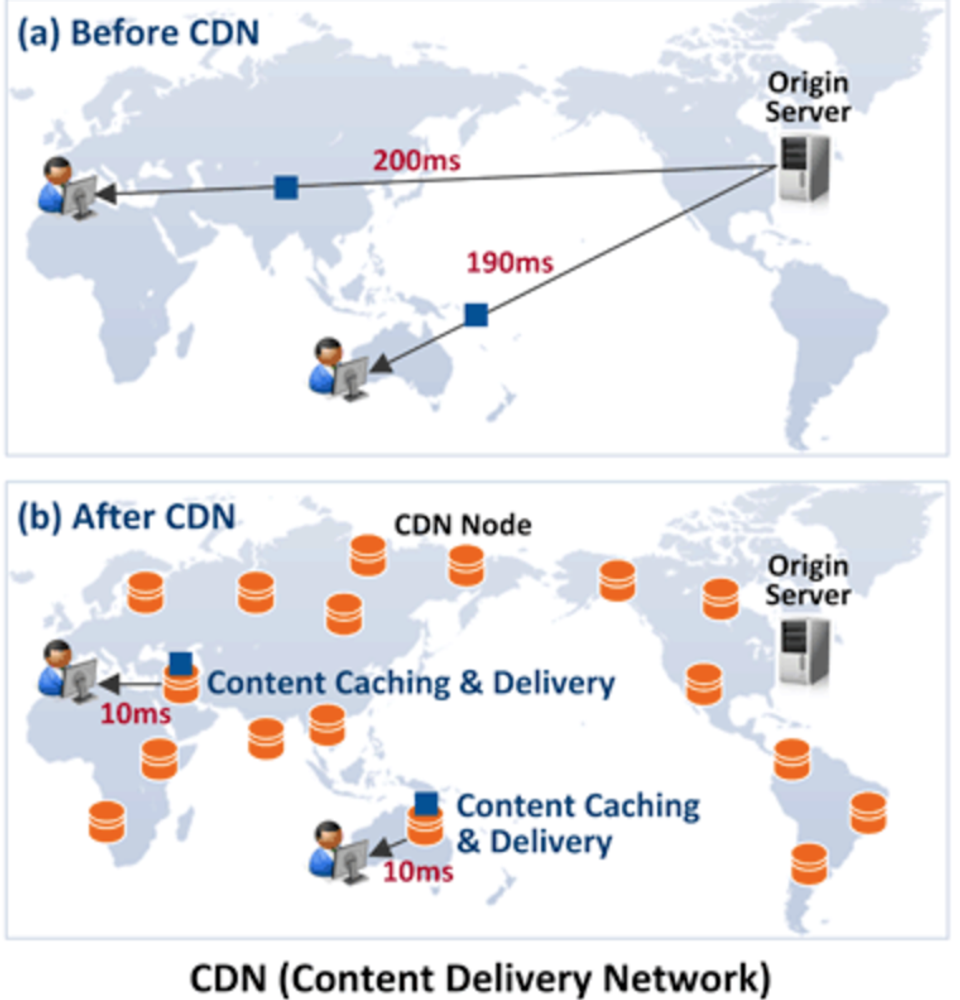
- 이는 물리적 거리가 멀기 때문이다. 이를 해결하기 위해 전세계 곳곳에 컨텐츠의 복사본을 저장해 둘 수 있는 임시 저장소를 구축하고, 가까운 저장소에서 복사본을 꺼내서 빠르게 볼 수 있도록 하는데
- 이를 CDN이라한다. (Content Delivery Network) CloudFront는 이런 CDN서비스의 일종이다.
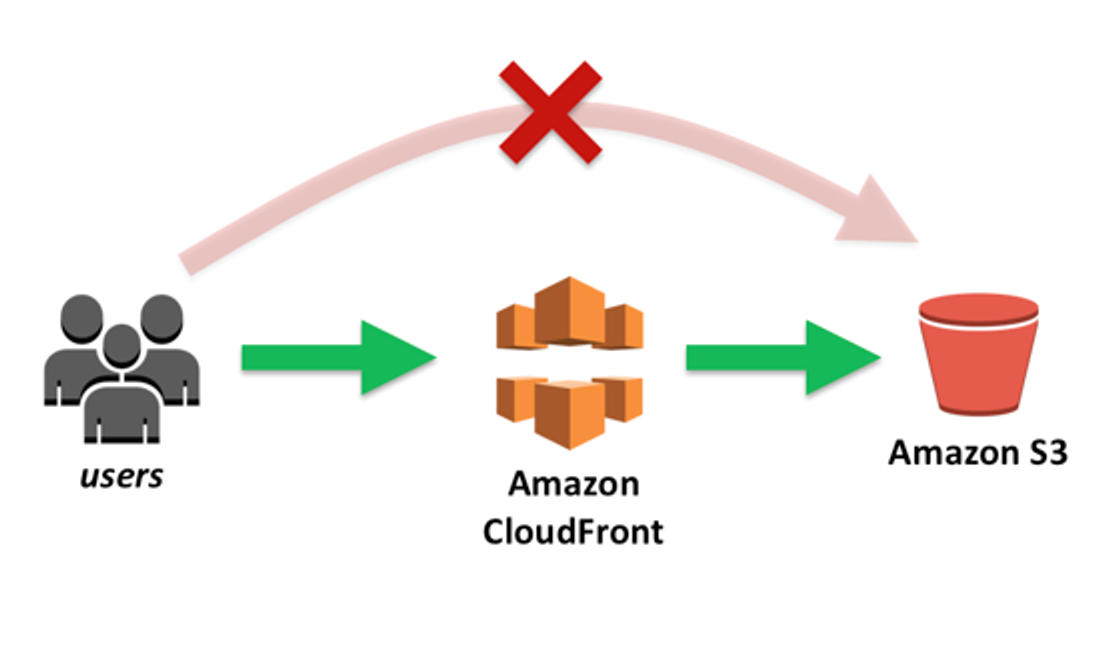
- 기본적으로 S3만 사용해도 웹페이지를 배포할 수 있지만, 성능향상 및 HTTPS 적용을 위해 S3를 활용한 웹 페이지 배포시 CloudFront는 필수이다.
- 웹 서비스 배포시 S3말고도 Netlify, Vercel, Cloudflarere 같은 서비스를 활용하기도 한다.

- 위와 같은 구성으로 만들 것이다.
1. S3 버킷에 배포할 웹 서비스 파일 업로드 하기
- 버킷 생성 후 파일을 하나 만들어서 업로드하면 된다. (ec index.html)


- 다음으로 정적 웹 사이트 호스팅을 설정하자


- 인덱스 문서를 설정하면, 맨처음 접속했을 때 페이지를 설정할 수 있다.
- index.html밖에 없기 때문에 일단 이로 둔다.

- 호스팅 후 주소를 누르면 들어갈 수 있다.
2. CloudFront 생성하기


- 배포 생성을 하자 클릭하면, S3 버킷을 선택할 수 있다.
- (원본 버킷 엔드포인트 말고, 정적 호스팅 웹사이트의 엔드 포인트를 사용하자 - 이름에 website가 들어가 있다.)

- 다음으로 HTTP, HTTPS 캐시 동작을 선택하자
- Redirect HTTP to HTTPS로 설정해준다.

- WAF(애플리케이션 방화벽)은 일단 비활성화 해두었다.

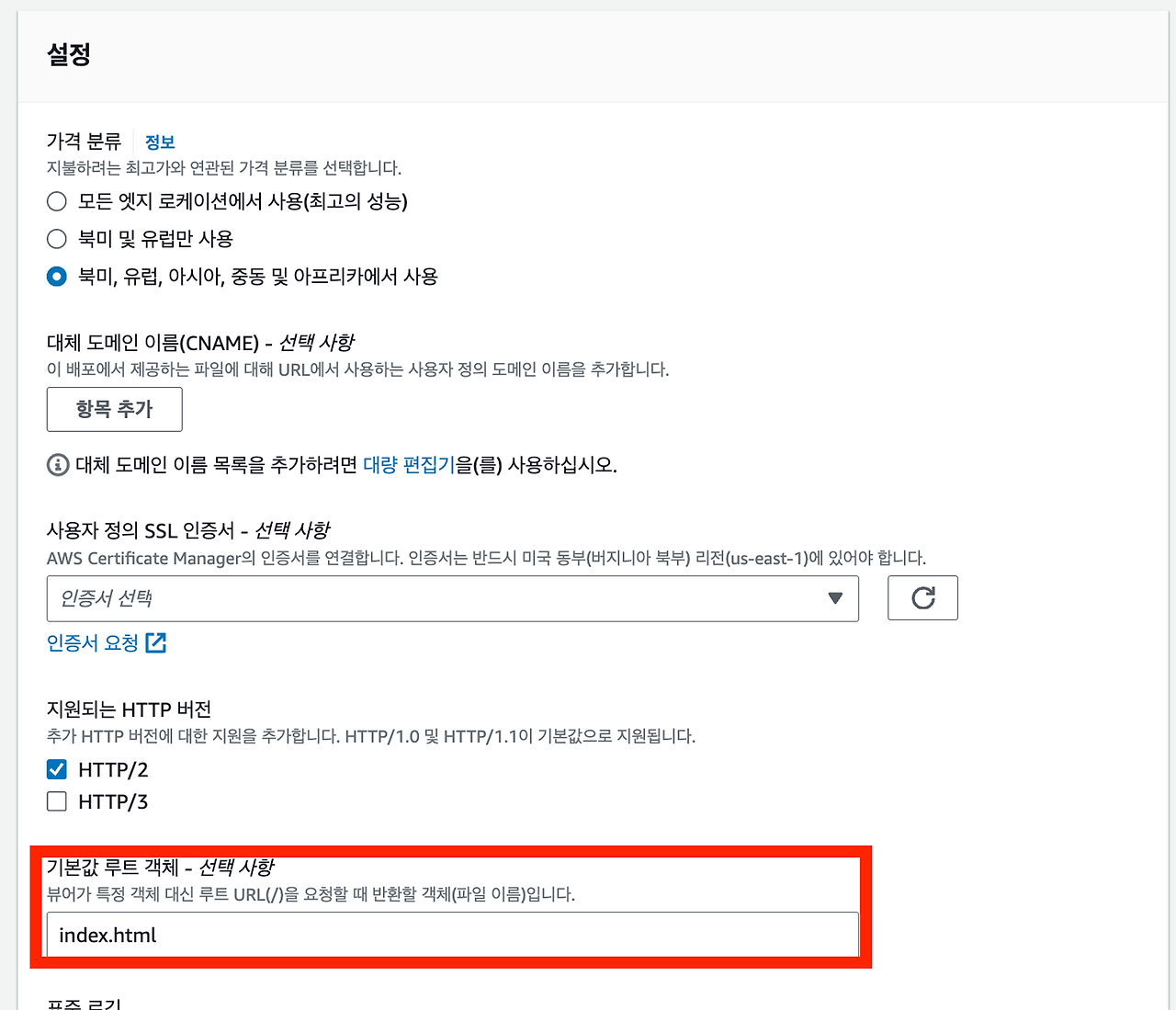
- 복사본 생성 범위에 따라 가격이 책정된다함 서비스가 주로 사용되는 범위를 설정하자

- 기본 루트 객체는 첫 페이지를 의미한다. index.html로 뒀으니 이로 하자

- 마지막으로 배포 생성하기를 누른다.
- 2~3분 정도 시간이 소요된다.

3. Cloud에 도메인 연결하기, HTTPS 적용
- 먼저 인증서를 발급받아야한다. Certificate Manager로 접속하자
- 이때 인증서를 발급받는 Region이 미국 동부 버지니아이어야한다. (CloudFront만)
- HTTPS 인증서 발급은 지난 글을 참고해서 받으면 된다. (Cloud Front에 연결할 도메인 주소로 발급)
- 도메인에 대한 인증서를 발급받았다면, CloudFront로 돌아오자

- 대체 도메인에 SSL인증받은 도메인을 적어준다.

- Route 53에 접속해서 인증받은 도메인을 등록한다.


- CloudFront가 아직 배포중이라면, 저게 안뜬다 쫌만 기다리자
- 적용 후 레코드를 생성하면 마무리 된다.
추가 React를 S3에 배포하는 방법
[AWS] S3로 React 애플리케이션 배포하기
클라우드 제공자가 당장 사용 가능한 소프트웨어를 제공한다.클라우드 제공자가 데이터베이스, 개발 플랫폼까지 제공한다.클라우드 제공자가 가상 컴퓨터까지 제공한다. AWS로 배포하는 경우
velog.io
https://velog.io/@kimkevin90/React-CRA-%EB%B0%B0%ED%8F%ACAWS-S3-CloudFront
React CRA 배포(AWS S3 & CloudFront)
React build 파일을 넣을 버킷 생성 자세한 설정은 생략Origin domain : 해당 도메인을 통해 content(React) 전달Http 리다이렉트클라우드프론트 생성 후 해당 버킷에 대한 정책은 다음과 같습니다.npm run build
velog.io
*CRA란 손쉽게 최신의 리액트 앱을 설정할 수 있게 하는 명령어임
Github Action으로 S3버킷 CI/CD
https://velog.io/@jwo0o0/AWS-S3-%EB%B2%84%ED%82%B7-Github-Action%EC%9C%BC%EB%A1%9C-CICD
[AWS] S3 버킷 Github Action으로 CI/CD
💡 개발자를 위한 자동화 프로세스인 지속적인 통합 Code - Build - Test 단계에서 적용애플리케이션에 대한 새로운 코드 변경 사항이 정기적으로 빌드 및 테스트되어 공유 repository에 통합되는 것여
velog.io